Cara Membuat Halaman Statis Contact Form Pada Blogger
InfoinLagi - Contact Form adalah sebuah sarana bagi pengunjung website atau blog untuk menghubungi pengelola website atau blog baik untuk menanyakan perihal tentang postingan ataupun kritik dan saran terkait website ataupun blog secara pribadi.
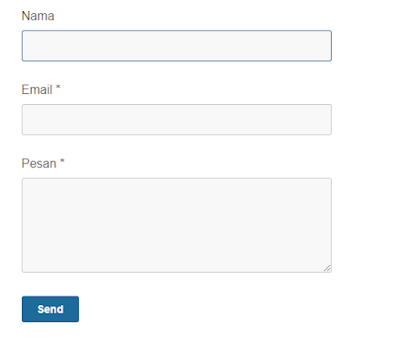
Secara umum Contact Form terdiri dari beberapa kolom isian, seperti nama, email dan pesan yang ingin disampaikan.
Keberadaan Contact Form pada sebuah website atau blog dapat dijadikan sebagai indikator bahwa situs tersebut memiliki keseriusan dalam mengelola website atau blognya. Sehingga dapat meningkatkan kepercayaan bagi pengunjung terhadap apa yang ada didalamnya.
Pada tutorial ini saya akan menjelaskan cara membuat / memasang Contact Form di halam statis / pages. Silahkan ikuti caranya seperti dibawah ini :
- Masuk ke Blogger, lalu pilih menu Pages (Laman)
- Lalu pilih New Pages / Laman Baru
- Buat judul Pages (Laman), misalnya Contact Us, Hubungi Saya ataupun yang lain
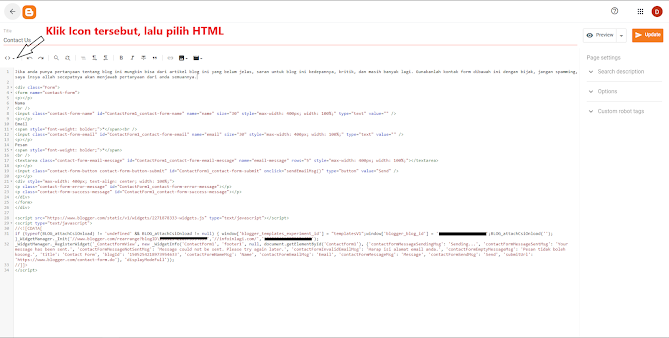
- Masuk mode HTML, sebelah kiri (Bawah Compose).
- Kemudian copy dan paste kode dibawah ini sebagai isi pages / laman :
<div class="Form"> <form name="contact-form"> <p></p> Nama <br /> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" style="max-width: 400px; width: 100%;" type="text" value="" /> <p></p> Email <span style="font-weight: bolder;">*</span><br /> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" style="max-width: 400px; width: 100%;" type="text" value="" /> <p></p> Pesan <span style="font-weight: bolder;">*</span> <br /> <textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" style="max-width: 400px; width: 100%;"></textarea> <p></p> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Send" /> <p></p> <div style="max-width: 400px; text-align: center; width: 100%;"> <p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p> <p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p> </div> </form> </div> <script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = 'ISI BLOG ID';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\ISI BLOG ID','//infoinlagi.com/','ISI BLOG ID'); _WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'Harap isi alamat email anda.', 'contactFormEmptyMessageMsg': 'Pesan tidak boleh kosong.', 'title': 'Contact Form', 'blogId': 'ISI DENGAN BLOG ID', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull')); //]]> </script>
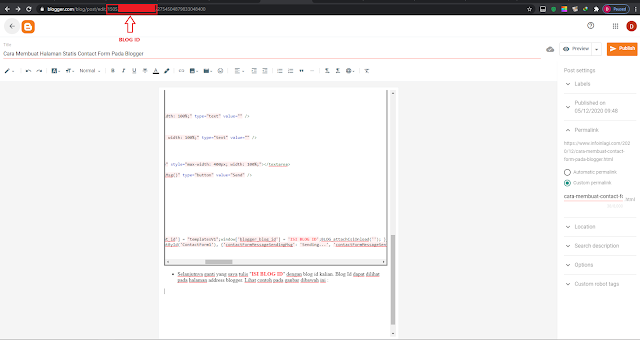
- Selanjutnya ganti yang saya tulis "ISI BLOG ID" dengan blog id kalian. Blog Id dapat dilihat pada halaman address blogger.
- Dan ganti juga kode //infoinlagi.com/ dengan alamat blog kalian.
- Selama proses pemasangan kode, diharapkan tidak mengubah kodenya.
- Dan jika ingin melakukan pengeditan setelah Contact Form dipublish, diusahakan masuk ke mode HTML.




Posting Komentar untuk "Cara Membuat Halaman Statis Contact Form Pada Blogger"